In this section, you will find a free HTML lesson that will teach you basic html. You will learn the basics of how to code in HTML, exactly what HTML code is, how to write it and see several examples.
If you'd like to learn how to create a web page, taking the time to learn how to code in HTML (hypertext markup language) will not only provide you with the freedom to update your own web pages, but it will also save you some money, as you will be able to avoid hiring a professional web designer.
What is HTML Code?
A web page is created using a language called, Hypertext Markup Language, better known as HTML Code. You can write your own coding within a plain text editor, such as Note Pad, or use an HTML editor, which will write the code for you.
HTML codes, also referred to as HTML tags, are enclosed by the lesser than (<) and greater than (>) brackets and may be written in capital or lower case letters.
The opening bracket is followed by an element, which is a browser command, and ends with the closing bracket.
<font size=2>
An element may also be followed by attributes, which are words describing the properties of the element, and further instruct the browser.
<font size=2>
Attributes are only contained in the opening HTML tags to the right of the element and are separated by a space and followed by an equal (=) sign.
The value follows the equal sign and is enclosed in quotes.
<font size=2>
Basic HTML Document
Begin writing your HTML tags by creating your document's basic layout.
HTML Code |
Browser View |
| <html> |
Begins your HTML document. |
| <head> |
Contains information about the page such as the TITLE, META tags for proper Search Engine indexing, STYLE tags, which determine the page layout, and JavaScript coding for special effects. |
| <title> The TITLE of your page </title> |
Your title should contain the page's most relevant keyword phrase, which are words that best describe your web page. It will also be displayed within the search results of the search engines. |
| </head> |
Closes the head section. |
<body>
</body> |
The area between the opening and closing body tags will contain everything that will be visible through a web browser, such as text and graphics. All of the information will be HTML coded. |
| </html> |
Closes the <html> tag. |
Text
<b>text</b> Specifies bold text
<i>text</i> Specifies italic text
<tt>text</tt> Specifies teletype (typewriter) text
<cite>text</cite> Specifies a citation that normally displays as italic.
<em>text</em> Emphasizes a word that normally displays as italic.
<strong>text</strong> Emphasizes a word that normally displays as bold.
<font>text</font> Specifies font for a specific area of text. |
Formatting
HTML Code |
Browser View |
<p>text</p>
<p>This is an example of text being displayed within a paragraph tags. When you place a paragraph within the paragraph tags, a space will automatically be placed between the paragraphs. </p>
<p>This is an example of text being displayed within a paragraph tags. When you place a paragraph within the paragraph tags, a space will automatically be placed between the paragraphs. </p>
|
Specifies a paragraph.
This is an example of text being displayed within a paragraph tags. When you place a paragraph within the paragraph tags, a space will automatically be placed between the paragraphs.
This is an example of text being displayed within a paragraph tags. When you place a paragraph within the paragraph tags, a space will automatically be placed between the paragraphs. |
<br>
This is an example of<br>
text being displayed with various<br>
line breaks. The text will<br>
break to the next line each time the <br>
tag is used. |
Specifies a line break.
This is an example of
text being displayed with various
line breaks. The text will
break to the next line each time the break tag is used. |
<blockquote>text</blockquote>
<blockquote>This is an example of text being displayed within the blockquote tags. The text is indented on both the left and the right sides.</blockquote> |
Indents a block of text from both sides.
This is an example of text being displayed within the blockquote tags. The text is indented on both the left and the right sides. |
<h1>heading 1 Text</h1>
<h2>heading 2 Text</h2>
<h3>heading 3 Text</h3>
<h4>heading 4 Text</h4>
<h5>heading 5 Text</h5>
<h6>heading 6 Text</h6> |
Specifies a heading.

|
<pre>text</pre>
<pre>
This is an example of displaying text
within the <pre> tags. Text will
display exactly as it looks between
the tags without adding any break or
paragraph tags.
This is a great tag to use with a form
to enable the form to display properly
without placing it within a table.
</pre>
|
Specifies preformatted text.
This is an example of displaying text
within the <pre> tags. Text will
display exactly as it looks between
the tags without adding any break or
paragraph tags.
This is a great tag to use with a form
to enable the form to display properly
without placing it within a table.
|
| <hr /> |
Inserts a horizontal rule.
|
Links
HTML Code
|
Browser View |
| <a href="http://www.domain.com">Linked Text </a> |
Linked Text |
| <a href="mailto:you@yourdomain.com">Email Link </a> |
Email Link |
| <a href="http://www.domain.com"><img src="http://www.domain.com/image.gif"></a> |
 |
| <a name="NAME"></a> Specifies a target location within a web page. |
The target location is located below. You won't see anything. However, when you click on the link below, you will be taken to it. |
<a href="#NAME">Text</a> Link leading to the target location with the same web page.
|
Text Link leading to the target location within the same web page.
|
Images
HTML Code
<img src="http://www.yourdomain.com/image.gif" alt="Alternate Text" height="41" width="41">
|
Browser View

|
Unordered list
HTML Code
<ul>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
</ul>
|
Browser View
- List Item
- List Item
- List Item
|
Ordered list
HTML Code
<ol>
<li>First List Item</li>
<li>Second List Item</li>
<li>Third List Item</li>
</ol>
|
Browser View
- First List Item
- Second List Item
- Third List Item
|
Definition list
HTML Code
<dl>
<dt>First List Item</dt>
<dd>First List Item Description</dd>
<dt>Second List Item</dt>
<dd>Second List Item Description</dd>
<dt>Third List Item</dt>
<dd>Third List Item Description</dd>
</dl>
|
Browser View
- First List Item
- First List Item Description
- Second List Item
- Second List Item Description
- Third List Item
- Third List Item Description
|
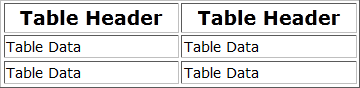
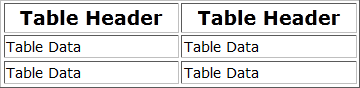
Tables
HTML Code
<table width="300" border="1">
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
</table>
|
Browser View

|
Forms
If you're looking for additional examples of coding in HTML for just about every part of your web page, visit the HTML Codes Chart section.
 Note: All of the HTML codes and tutorials are by Shelley Lowery. For additional tutorials to assist
you in web design and much more, click
here to sign up for our free membership club. You
will instantly receive a wealth of quality information, such as dozens of
video tutorials, several informative ebooks, utilities to assist you in creating
buttons, tables, meta tags, and more. Best of all, it's completely free. Note: All of the HTML codes and tutorials are by Shelley Lowery. For additional tutorials to assist
you in web design and much more, click
here to sign up for our free membership club. You
will instantly receive a wealth of quality information, such as dozens of
video tutorials, several informative ebooks, utilities to assist you in creating
buttons, tables, meta tags, and more. Best of all, it's completely free. |
Web Design Information:
 Web
Development
Web
Development
 HTML
Codes
HTML
Codes
 HTML
Tips
HTML
Tips
 Web Design
Tips
Web Design
Tips
 Javascript
Snippets
Javascript
Snippets
 216
Safe Colors
216
Safe Colors
 Symbols
Symbols
Web Design Articles:
 Selecting
a Quality Domain Name
Selecting
a Quality Domain Name
 Selecting
the Best Web Design Language for Your Project
Selecting
the Best Web Design Language for Your Project
 Bring Your Web
Site to Life With PHP
Bring Your Web
Site to Life With PHP
 The
Birth of a Professional Web Site (10 part series)
The
Birth of a Professional Web Site (10 part series)
 Increase
Your Traffic by Recovering Your Lost Visitors
Increase
Your Traffic by Recovering Your Lost Visitors
 Using
HTML Tables to Format Your Web Page
Using
HTML Tables to Format Your Web Page
 HTML Forms
-- Back to the Basics and Beyond Part One - Basic Forms Tutorial
HTML Forms
-- Back to the Basics and Beyond Part One - Basic Forms Tutorial
 HTML Forms
-- Back to the Basics and Beyond Part Two - Advanced Forms
HTML Forms
-- Back to the Basics and Beyond Part Two - Advanced Forms
 HTML Forms
-- Back to the Basics and Beyond Part Three - Form Tips & Tricks
HTML Forms
-- Back to the Basics and Beyond Part Three - Form Tips & Tricks
 35 Deadly
Web Site Sins that will Kill Your Business!
35 Deadly
Web Site Sins that will Kill Your Business!
 Selecting
A Quality Web Host
Selecting
A Quality Web Host
 Mini-Sites
-- Highly Targeted Sales Generators
Mini-Sites
-- Highly Targeted Sales Generators
 Spice Up
Your Web Site with JavaScript
Spice Up
Your Web Site with JavaScript
 Use
CGI to Automate Your Web Site Use
CGI to Automate Your Web Site
 Give
Your Graphics A Professional Look without the Price
Give
Your Graphics A Professional Look without the Price
 Use
JavaScript to Dynamically Update Your Website
Use
JavaScript to Dynamically Update Your Website
 10
Website Essentials to Increase Your Sales
10
Website Essentials to Increase Your Sales
 Is Your
Domain Name A Trademark Infringement?
Is Your
Domain Name A Trademark Infringement?
 Steps to
Optimizing Your HTML Codes
Steps to
Optimizing Your HTML Codes
 The
Secrets to Building a Successful Website
The
Secrets to Building a Successful Website
Back |
|