CSS Tables: Formatting a Web Page with CSS Part 6
This is part six of the Formatting a Web Page with CSS tutorial. If you missed part five, make sure you complete it prior to viewing this CSS tutorial.
Complete Website HTML and CSS Code
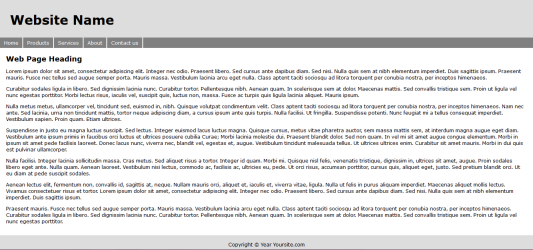
Here is how our new page will look:
Here’s how our complete web page code will look:
<html>
<head>
<title>Your Page Title</title>
<style type= "text/css" title="styleid" media="all">
<!–
#container
{
margin: 0 auto;
width: 900px;
background:#fff;
border: 1px solid gray;
}
#header
{
background: #ddd;
padding: 25px;
}
#header h1
{
margin: 0;
font-family: Verdana, Geneva, sans-serif;
}
#navigation
{
float: left;
width: 100%;
background:#808080;
font-family: Verdana, Geneva, sans-serif;
font-size:12px
}
#navigation ul
{
margin: 0;
padding: 0;
}
#navigation ul li
{
list-style-type: none;
display: inline;
}
#navigation li a
{
display: block;
float: left;
padding: 5px 10px;
color:#fff;
text-decoration: none;
border-right: 2px solid #fff;
}
#navigation li a:hover { background: #afadad; }
#content
{
clear: left;
padding: 15px;
font-family: Verdana, Geneva, sans-serif;
font-size:12px
}
#content h2
{
color: #000;
font-size: 150%;
margin: 0 0 .5em;
font-family: Verdana, Geneva, sans-serif;
}
#footer
{
background:#ddd;
text-align: center;
padding: 15px;
height: 1%;
font-family: Verdana, Geneva, sans-serif;
font-size:12px
}
–>
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Website Name</h1>
</div>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
<div id="content">
<h2>Web Page Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet. Mauris ipsum.
Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam nec ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla. Suspendisse potenti. Nunc feugiat mi a tellus consequat imperdiet. Vestibulum sapien. Proin quam. Etiam ultrices.
Suspendisse in justo eu magna luctus suscipit. Sed lectus. Integer euismod lacus luctus magna. Quisque cursus, metus vitae pharetra auctor, sem massa mattis sem, at interdum magna augue eget diam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum. Morbi in ipsum sit amet pede facilisis laoreet. Donec lacus nunc, viverra nec, blandit vel, egestas et, augue. Vestibulum tincidunt malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris. Morbi in dui quis est pulvinar ullamcorper.
Nulla facilisi. Integer lacinia sollicitudin massa. Cras metus. Sed aliquet risus a tortor. Integer id quam. Morbi mi. Quisque nisl felis, venenatis tristique, dignissim in, ultrices sit amet, augue. Proin sodales libero eget ante. Nulla quam. Aenean laoreet. Vestibulum nisi lectus, commodo ac, facilisis ac, ultricies eu, pede. Ut orci risus, accumsan porttitor, cursus quis, aliquet eget, justo. Sed pretium blandit orci. Ut eu diam at pede suscipit sodales.
Aenean lectus elit, fermentum non, convallis id, sagittis at, neque. Nullam mauris orci, aliquet et, iaculis et, viverra vitae, ligula. Nulla ut felis in purus aliquam imperdiet. Maecenas aliquet mollis lectus. Vivamus consectetuer risus et tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum.
Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor.
Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet. Mauris ipsum. Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam nec ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla. Suspendisse potenti.
</span></p>
</div>
<div id="footer">
Copyright © Year Yoursite.com
</div>
</div>
</body>
</html>
External CSS File
If you’d rather place your CSS code within an external file, you can do so like this:
1. Place all of your CSS code – except the opening and closing style tags – within a plain text page. Save the page as style.css or whatever.css you’d like and upload it to your web server in ASCII mode.
2. Place the following code between your <head> and </head> tags:
<link rel=stylesheet href="style.css" type="text/css" />
Edit the filename to suit your needs.
Save your page as index.html if this is your main page or as your main keyword if it is a sub page. For example, if your page is about doggrooming, you should save your page as doggrooming.html.
There you have it. A simple way to use CSS to format a web page. Copy this code and practice formatting your web page. It’s a great way to learn.
This concludes the CSS tables lesson. In the next lesson, we will focus on CSS Properties.